Why html5 for embedding videos?
for mobile browser
Normal youtube flash format video is not supported to most of the mobile browsers , but many smart phone like Android and i-Phone are developing their browsers with support of html5.As html5 has an extra advantage of offlinne application.Offline applications
It's the promise of future web development.In offline browsing ,you are not connecting to internet -but still you can interact with the website in your system
Gmail supports offline mode.Thus while you are disconnected to internet that is you are offline , if you answer mail,delete mail, compose mail -
all data will be stored and will be synchronized to Gmail while you connect to internet.
thus a video in website can be seen ,while you are offline and you have downloaded the website in your system.
Google and other community now rely on plug in to do this specially in mobile browser offline access, but it can be easily done by html5.they are now developing system with html5
Better practice for embedding videos in website
You should embed videos in your website by two format.- regular format -Flash support only
- html5 format -both flash and iframe support.
Now how to embed video with html5-
the code for embedding video in html5
<iframe src="http://www.youtube.com/embed/VIDEO_ID"
width="320" height="190"></iframe>
How to use the code for embedding video in html5
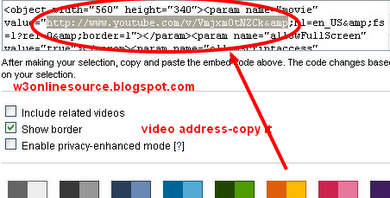
Below is a image,replace the http://www.youtube.com/embed/VIDEO_ID with the highlighted video address. |
An example embedding video with html5
<iframe src="http://www.youtube.com/v/MEJoPXmwVAE&"
width="320" height="190"></iframe>
this code generates the below video
No comments:
Post a Comment