I am familiar with blogspot template code and to go through there details tutorial is easy for me but in fact I hate messing up with template code though I like to make some experiment some time.
You can succesfully use a hack in template but it might not work in all browser or as blogspot is upgrading regular basis,this options might be available built in.And now you are wasting time to hack to get this option.
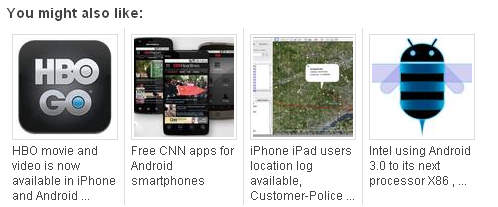
Related post with thumbnail in Blogspot blogger
My best recommendation is to use linkwithin.com.They offer a cool related post with thumbnail widget that is very easy to use and also very easy to remove whenever you wish to.
Plus this widget automatically match with your blog design ,that text color and background.So you don't need to do any CSS or html modification.
See the screen shot of related post in blogspot blogger with thumbnail

Just go to linkwithin.com to get a related post with thumbnail widget in blogspot and follow the simple instructions.
My little hack-related post widget in post page only
I need this hack to do,When I set linkwithin widget to show related post widget ,it worked nice.
But it also appear in my main page and archive page.I only wanted it to appear in my post pages only.
So I have done this simple hack-
When click on the install widget add widget page open in a new window.
There you will see edit content and edit template option.
Click on edit template.
In edit template you will see the following code-
[Code that exist]
<b:includable id="main">
<data:content />
</b:includable>
Replace this code with the following code.Thats it.Then save it.And follow the instruction in linkwithin.com
[Code that to use or replace with]
<b:includable id="main">
<b:if cond='data:blog.pageType == "item"'>
<data:content />
</b:if>
</b:includable>


Some fact-related post widget with linkwithin
- Its fast but for new post it does not show accuracy.
- Its not reliable,I think.It do the url redirecting.When click on the related post link you will see the url redirecting for a second.Some browser might show issue with it.
- As there are no other options until blogspot provide related post widget we can use linkwithin related post widget hapily :)
How this related post widget works
Well this is for pro's and experts.I don't have any concern.But this widget work with a simple logic,it just gather the post with same label.You can also test this fact.
Enjoy :D
No comments:
Post a Comment