
I had been blogging in Blogspot,in the mean time I always tried to dig in the deeper options to make my blog like other best website.
for simple content management you don't need to know deeper web codes of html,css,javascript.but a few code knowledge will help you to build content more efficiently.
1.Open link in a new window
<a href="http://www.w3greenideas.co.cc/">link opening in same window</a>
link opening in same window
<a href="http://www.w3greenideas.co.cc/"target="_blank">link opening in New window</a>
link opening in New window
Between the two, the difference is target="_blank" thats it.
So to open a link in new window-
<a href="link address"target="_blank">Your text here</a>
2.Setting a hard break for floating object
I don't know how to express it.So I have used the term setting a hard break.A little explanation will work.
In case of webpage the object always try to fill up the gaps.Thats the rule.Now say you have a content page width 600 px.you have placed a 450 px width image,after there is text.As there is 600-450=150px gap exist beside the image,the text will fill up the gap.But you might want the text below or bottom of the image as there is so little gap,the text in little gap would look bad.
the trick is
<div class="clear"></div>
If you don't want anything beside a object,just place this
<div class="clear"></div>
after the object then whether the gap is,every object will be in bottom.And there will no horizontal space.For this you may use br tag.but br tag will also apply a vertical space of line height.Some times its looks ugly.Say if you use line height 22px,then for every br tag use there will be a vertical 22px space.It is recommended to apply this clearing code,where there is much gap beside an object.Because some browsers like internet explorer don't consider br tag.
3.Simple Scroller
Its no big deal,a simple marque tag do the scrolling.
Horizontal scrolling-
Code-
<marquee>your text Scroll horizontal</marquee>
Vertical scrolling-
Code-
<marquee direction="up"style="height:50px;">your text Scroll vertical</marquee>
But you wouldn't want to use this so simple scrollers- better use Scrollers code with css ajax and javascript in dynamicdrive.com
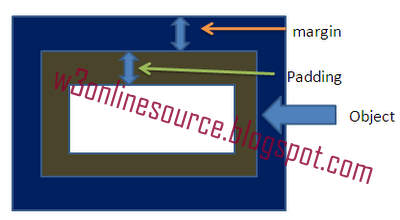
4.Margin and padding of an object

Margin-its the surrounding distant of other objects from the border of an object.
Padding-Its the inner distant of objects from the containing object.
the simple knowledge of margin and padding is necessary-it goes so simply-like below--
margin:5px 5px 5px 5px;
padding:5px 5px 5px 5px;
It work as, margin:top right bottom left;
same with padding too.

No comments:
Post a Comment